УРОК АНИМАЦИИ В ФШ
открываешь фотошоп выбераешь нужные фото, потом открываешь окно анимации
в появившемся окне анимации у тебя будет один кадр
далее сдублируй данный кадр
в дублированном кадре поменяй на второе изображение
далее устанавливаешь время перехода твоих картинок
так же со вторым кадром
как сохранить?
зажимаешь клавиши alt ctrl shift s либо заходишь в Файл - Сохранить для Web устройств
у тебя должно появится новое окно
там нажимаешь Сохранить
и готово.
должно получится так
Уроки по Photoshop
Сообщений 61 страница 70 из 72
Поделиться612010-06-24 12:58:07
Поделиться622010-07-28 23:18:20
Урок от Лерьяны №1. Делаем минимувы.
Минимув. Собственно у некоторых возникает вопрос, собственно что это такое? Минимувик - это уменьшенное обрезанное видео, стоящее в подписи, или если хватит байтов, то и на аватарку. В общем мувик - это то, что стоит у меня в подписи. А именно:  .
.
Многие наверное хотят научиться делать мувики, поэтому я решила скинуть сюда этот урок, и чтобы не получилась кака, а получилась няка, следуйте точно инструкции!
1. Скачиваем вот эту прогу, т.к. мне им удобно пользоваться. Ключ:
0ab52023-ba00347e-9fa86acd-fdc330a9-68578b7e-264b81e1-30bdfeef-cea403fa-20457e4a-39c03409-f69a9aba-388e8a94-677044c7-643fe9ac-66523c91-18a61801
2. Убедитесь, если у вас Adobe Image Ready. Если его у вас нет, значит дальше читать нет смысла. Напомню: ImageRеady входит в комплект с ФШ CS2 и его скачать отдельно нельзя.
3. Открываем скаченный Total Video Converter.
4. Кликаем по кнопке "Новое задание". Вылезает такое маленькое окошко, нажимаем "Импорт файла".
Выбираем файл.
В выплывшем окне выбираем Gif-анимация.
5. Теперь давайте разберёмся, что тут к чему. Н картинке-подсказке я показала кнопочку, которая нужна, чтобы началось проигрывание видео. Также дугой я указала две кнопочки. Выглядят они так - [ и ]. Кнопка 1 - это время начала вашего мини-мувика. Кнопка 2 - время окончания вашего мини-мувика.
Также я указала ещё два раза 1 и 2. Здесь показано время вашего обрезанного файла. Соответственно 1 - это начало, 2 - это конец.

Теперь вы можете обрезать видео, точнее нужный момент.
6. ВАЖНЫЙ ПУНКТ!!! Делаем все как на картинке!!!!

Не забываем нажать "OK" после выполнения 1, 2 и 3 пунктов.
Внимание!!! Ничего не делайте, пока видео конвертируется!
На этом работа в конверторе закончилась. Открываем ImageReady
7. Открываем ваш файл, который через несколько минут станет красивейшим мувиком.
Во-первых, переходим на самый первый кадр, т.к. IR обычно открывает файл на самом последнем кадре.
8. Теперь удаляем ненужные кадры. Делается это элементарно - нажимаете на все ненужные кадры, предварительно нажав кнопку Ctrl. Затем нажимаете на кнопку, похожую на корзину для мусора. На картинке-подсказке она отмечена.
9. Далее делаем вот такие настройки:


10. Теперь переходим со спокойной душой в наш любимый Adobe Photochop.
11. Если есть чёрные края, а они есть почти всегда, нажимаем инструмент "Рамка" и задаём нужные ширину и длину вашего мувика. Я обычно делаю 100*45, но тут уж ваша фантазия вольна делать что хочет.)
12. Выделяем область, которую вы будете обрезать, а затем нажимаем кнопку "Выполнить кадрирование".
13.Мувик, можно сказать, готов. Размер уже нужный. Теперь можно его чуть-чуть доработать.
Например, сделать обводку.
Это делается так же, как и на любых неанимированных аватарах.
Слой >> Новый >> Слой
Выделяем весь мувик с помощью инструмента "Прямоугольная область"
Редактирование >> Выполнить обводку
и задаём нужные параметры. Но чтобы было красиво, сделайте обводку белым цветом и шириной в 1 пиксель.
Можно наложить колоринг. Если знаете как.
14. Так же важно правильно сохранить. Идём по такому пути: Файл >> Сохранить для Web
Выбираем вот такие настройки:

У меня фш здесь всегда тупит и выводит непонятные символы. Но в нормальных фш всё стоит в таком же порядке, то есть просто выбираем первые настройки в выплывшем окошке.
В общем, должны быть такие настройки:
И нажимаем "Save".
МУВ ГОТОВ! 
By #paranoya
Поделиться632010-07-29 01:02:42
Лерьяна
Спасибо за урок, очень интересно, будет время попробую! 
Поделиться642010-07-29 13:15:45
Урок от Лерьяны №2. Блестки.
идем в фотошоп открываем картинку берем инструмент
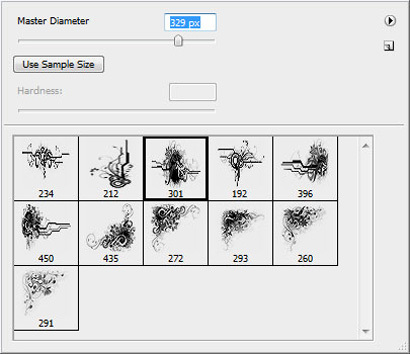
Brush Tool жмем правой кнопкой мышки на картинку, жмем выделеное красным на скрине выбераем Assorted Brushes
выбираем кисточку, выставляем размер,
идем в опции Brushes для этого жмем F5
ставим галку на Shape Dynamics
и Angle litter где нить на 50%-60%
делаем новый слой (нажав на палитре слоев квадратик внизу)
и на этом новом слое рисуем кистью Brush Tool несколько крестиков (бликов) от того где и как будут нарисованы эти блики и будет блястеть картинка
теперь идем в имеджреди там в палитре Animation для кадра под номером 1 делаем видемым слой под названием 1 (Layer1)
дублируем кадр номер 1 (жмем в палитреAnimation обведенное красным) получаем кадр под номером 2 теперь в палитре слоев отключаем видемость для слоя Layer1 и делаем видемым слой Layer2
под кадрами в палитре Animation стоит время по умолчанию 0 сек, нажав на значение время(под кадром в палитре Animation) установите свое время
я выбрала 0.15 сек
теперь жмем File > Save Optimized As
Готово.
Поделиться652010-07-29 13:19:45
Урок от Лерьяны №3. Зеркальное отражение текста.
Запускаем Photoshop, создаем новый документ (Ctrl+N) произвольных размеров, пишем текст.
Дублируем слой с текстом (тащим на иконку  в панели слоев).
в панели слоев).
Переворачиваем слой — Edit > Transform > Flip Vertical
Кнопкой ↓ на клавиатуре двигаем перевернутый слой вниз.
На этом же слое добавляем маску слоя значок  в панели слоев.
в панели слоев.
Выбираем инструмент  Gradient Tool (G).
Gradient Tool (G).
Тянем градиент снизу вверх (активным должен быть слой с маской).
Создаем новый слой. Выбираем инструмент Rectangular Marquee Tool  (M).
(M).
Выделяем область, выше стыка на 1-2см. Снова выбираем инструмент Gradient Tool (G), тащим на этот раз сверху вниз, цвет заливки — #bcbcbc, или любой схожий.
Снимаем выделение Ctrl+D. Перетаскиваем слой с градиентом под слой с текстом и тенью.
Получаем:
© Jae-
Поделиться662010-07-30 22:32:21
Урок от Лерьяны №1. Делаем минимувы.
Спасибо. Очень полезный урок. Вот только как сохранить качество картинки, при конвертировании оно теряется?
Поделиться672010-08-06 17:19:39
Итак, сегодня мы нарисуем чудеснейшей красоты обои с изображением красивого авто
Первым делом создадим новый документ размером 1280?1024 пикселей. Возьмём инструмент Paint Bucket Tool (Заливка) и зальём документ в чёрный цвет
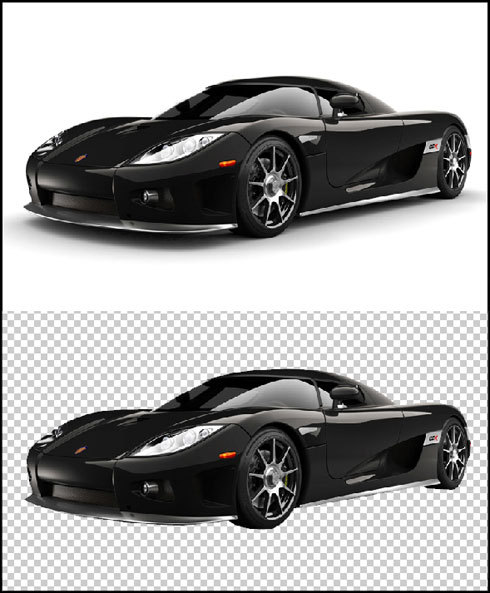
Найдите в интернете изображение красивого авто, например Koenigsegg CCX. Найти изображение можно с помощью сервиса google по поиску картинок. Лучше чтобы авто было сфотографировано на однотонном фоне, как в моём случае. Нашли? Стираем фон с помощью инструмента Eraser Tool (Ластик)
Поместите автомобиль на чёрный фон как показано на изображении ниже
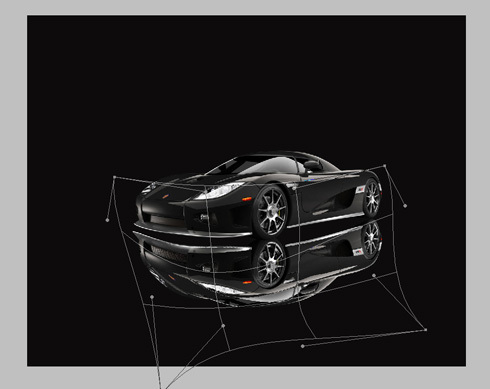
Сделайте копию этого слоя (Ctrl + J) и поверните, используя свободную трансформацию (Ctrl + T)
Продолжим трансформацию. Идём Edit – Transformation – Warp (Редактировать – Трансформация - Деформация), и изменяем форму машины так, что бы она стала похожа на отражение
Используя Eraser Tool (Ластик) с мягкой большой кистью сотрите лишнее. Должно получиться что-то вроде этого:
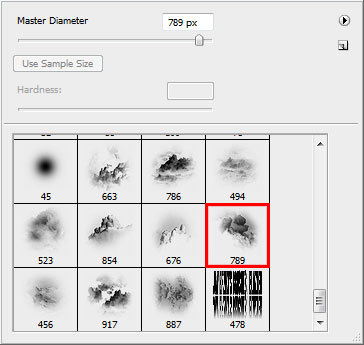
Скачайте набор кистей, которые называются Cloud Brushes and Vector Flower Brushes. Второй набор понадобится нам немного позже. А сейчас установите первый набор и выберите кисть, показанную на скриншоте
Создайте новый слой, ниже авто и #ACF1E8 цветом нарисуйте облако как на изображении
Выберите Pen Tool (Перо) и нарисуйте контур города, который будет состоять из двух-трёх небоскрёбов. Выберите тот же цвет, что и для облака. Расположите так же как на картинке
Сделайте копию, только что созданного стоя и измените его цвет на #3F4A49
Установите и откройте второй загруженный набор кистей. Нарисуйте несколько фигур как показано ниже
Используйте цвета #E9C16D и #79b3b0
Далее необходимо выбрать инструмент Line Tool (Линия) #654143 и нарисуйте горизонтальную линию. Растрируйте фигуру Layer – Rasterize – Shape (Слой – Растрировать - Фигура). Сделайте два десятка копий слоя. С помощью инструмента Move Tool (Перемещение) и железного терпения расположите все линии на равном расстоянии друг от друга
Объедините все слои с линиями в один (Ctrl + E). Идите Edit – Transformation – Skew (Редактировать – Трансформация - Наклон) и измените слой таким образом, чтобы справа линии расходились. С помощью свободной трансформации (Ctrl + T) поверните слой с линиями так, как показано на скриншоте
Отредактировано Nino-ochek (2010-08-06 18:03:16)
Поделиться692010-08-06 20:11:18
Урок от Лерьяны №2. Блестки.идем в фотошоп открываем картинку берем инструмент Brush Tool жмем правой кнопкой мышки на картинку, жмем выделеное красным на скрине выбераем Assorted Brushes
Супер! Как раз хотелось научится. Вот хочу творить также как на моем авике. Мне Нати сделала такой суперский подарок.
Отредактировано ЛенаП (2010-08-06 20:17:14)
Поделиться702010-08-06 20:16:51
Итак, сегодня мы нарисуем чудеснейшей красоты обои с изображением красивого авто
Супер урок! На выходных обязательно попробую. Боюсь что с первого раза у меня не получится. 
Похожие темы
| Видео уроки по Photoshop | Adobe Photoshop | 2010-05-25 |
| Словарь Photoshop | Adobe Photoshop | 2010-04-27 |
| Скачать Photoshop | Adobe Photoshop | 2010-06-07 |
| Урок Фотошоп: Омоложение лица | Творчество наших форумчан | 2011-10-13 |
| У меня вопрос... | Adobe Photoshop | 2010-03-15 |